Nachdem wir nun die Datenbank, Grafana und das benötigte PowerShell Modul laufen haben, können wir nun mit dem Bau des ersten Dashboards beginnen. Wir haben ja im letzten Teil ein oder mehrere Werte in die InfluxDB gepumpt, mit denen wir nun testweise eine Anzeige erstellen können.
Ein neues Dashboard
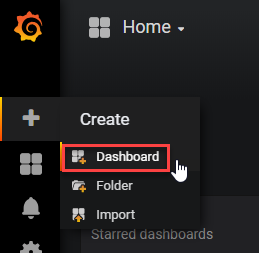
In der Grafana Web-Oberfläche erstellen wir nun über das linke Seitenmenü ein neues Dashboard.

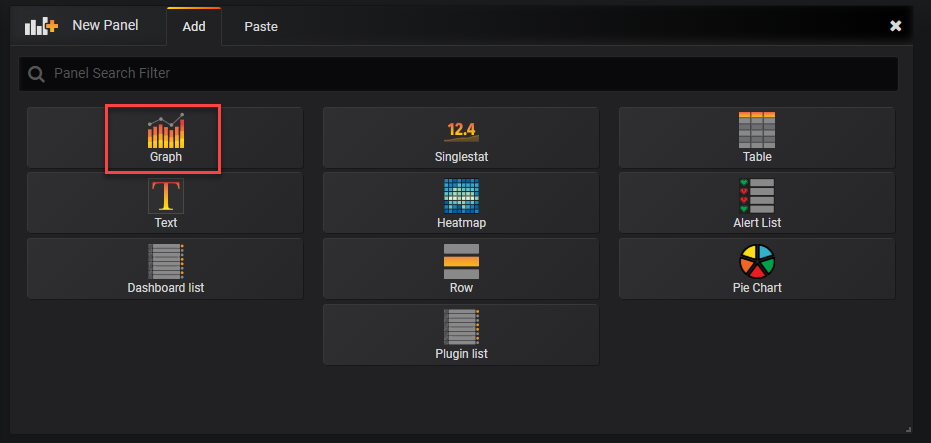
Als Art der Darstellung wählen wir Graph aus, damit können wir über einen Zeitraum hinweg einen Graphen erstellen.

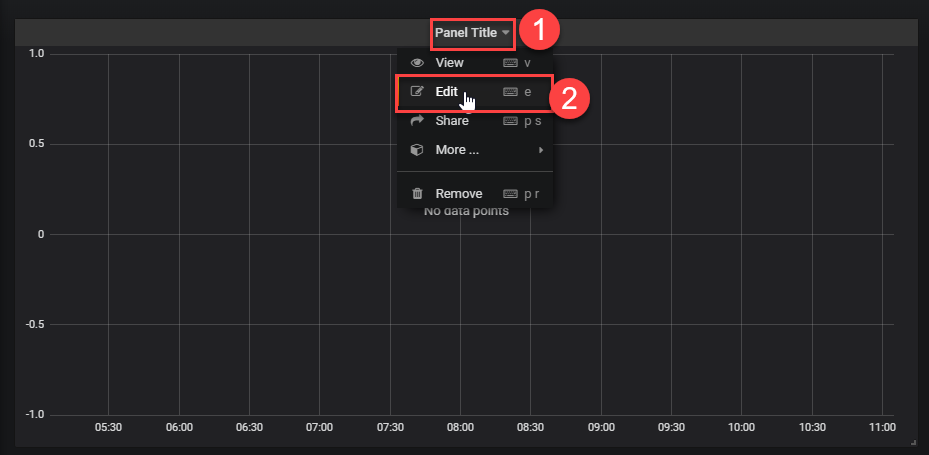
Nun haben wir ein neues Dashboard erzeugt mit einem leeren Graph.
Den Graph mit Leben füllen
Damit unser Graph etwas anzeigt und einen entsprechenden Namen hat, müssen wir ihn editieren.

Nun öffnet sich unter der Anzeige ein Administrations-Menü mit mehreren Reitern, welches wir nun nach und nach mal durchgehen.

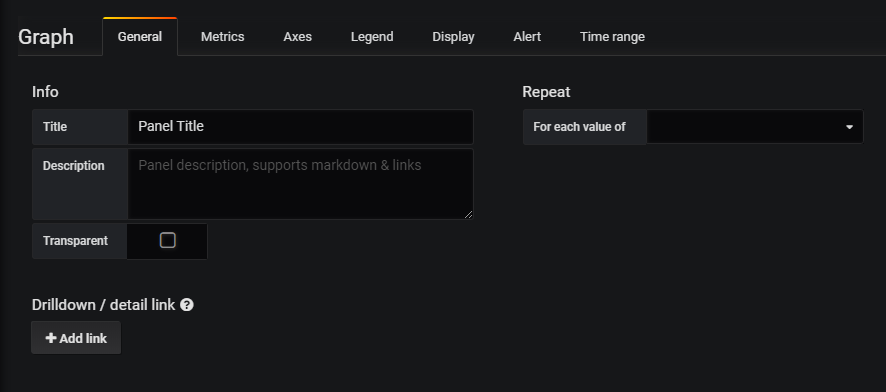
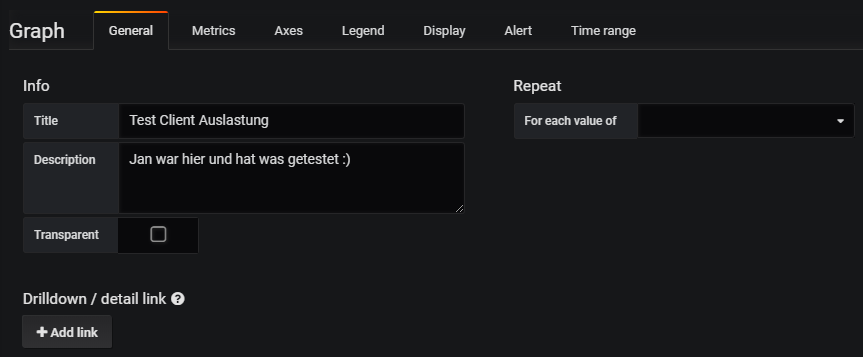
General
Hier können wir dem Graph einen sprechenden Namen verpassen, weiterhin könnte noch eine weitere Beschreibung hinzugefügt werden. Transparent erklärt sich selbst, man kann bei fast allen Optionen mal drauf klicken und sieht dann oben direkt live die Ansicht.

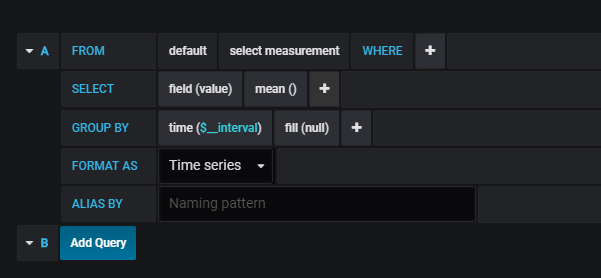
Metrics
An dieser Stelle kommt der relevante Teil, hier werden nämlich die Datenquellen und Werte ausgewählt, die man sich anzeigen lassen möchte. Ein Eintrag ist bereits vorhanden und enthält noch keine Datenquellen oder sonstiges

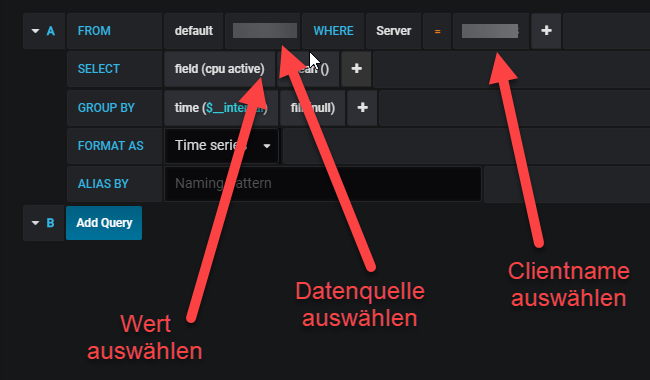
Diesen Eintrag müssen wir nun anpassen und die benötigten Einstellungen auswählen. Das sieht dann wie folgt aus:

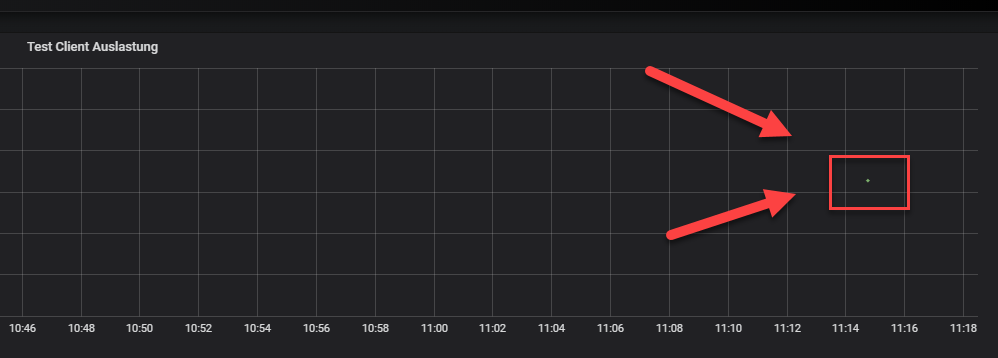
Tragen wir nun diese Einstellung ein, wird uns der manuell erzeugte Wert oben in dem Graph angezeigt.

Damit sich nun ein Graph erzeugt, müssen wir natürlich mehr als einen Wert erzeugen. Zu diesem Zweck passe ich mein Skript ein wenig an und lasse es in einer Endlosschleife laufen, damit jede 5 Sekunden ein neuer Wert geschrieben wird.
$InfluxDB = "http://<IP>:8086"
$username = "<Username>"
$password = "<Password>" | ConvertTo-SecureString -asPlainText -Force
$Cred = New-Object System.Management.Automation.PSCredential($username,$password)
do
{
$ValuesList = Get-counter -Counter "\arbeitsspeicher\zugesicherte verwendete bytes (%)","\prozessor(_total)\prozessorzeit (%)"
$MemoryActive = [math]::Round($ValuesList.CounterSamples[0].CookedValue,3)
# $MemoryFullMB = [math]::Round($MemoryActive)
$ProcessorActive = [math]::Round($ValuesList.CounterSamples[1].CookedValue,2)
$metrics = @{
"cpu active" = $ProcessorActive
"Used RAM in percent" = $MemoryActive
}
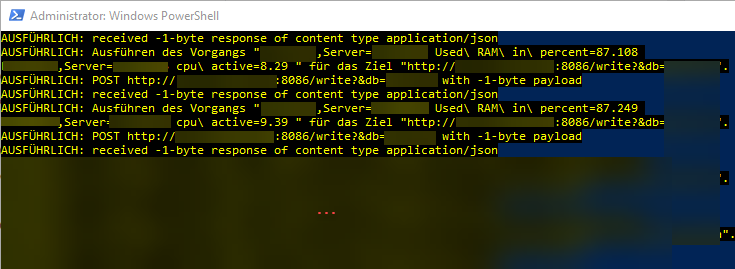
Write-Influx -Measure <Clientname> -Tags @{Server=$env:COMPUTERNAME} -Metrics $metrics -Database <DBName> -Server $InfluxDB -Credential $Cred -Verbose
sleep 5
}
until ($x -gt 0)

Dies erzeugt nun alle fünf Sekunden einen neuen Wert in der Datenbank, aktualisiert man den Graph, sieht man die ganzen Punkte, die jetzt auftauchen.

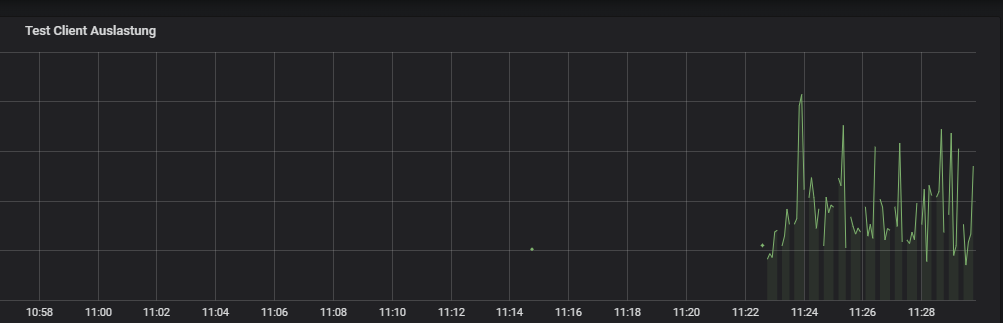
Nach einem Refresh sieht das Dashboard wie folgt aus

Die Werte sind nun erstmal drin und werden angezeigt, um die Darstellung kümmern wir uns gleich noch. Der Wert Alias By sorgt dafür, dass in der Legende ein von uns gewünschter Name auftaucht, z.B. CPU Auslastung.
Sollen in einem Graph mehrere Werte angezeigt werden, können unten im dem Metric-Bereich noch weitere Daten hinzugefügt werden. Dazu einmal auf Add Query klicken und die gewünschten Einstellungen auswählen.
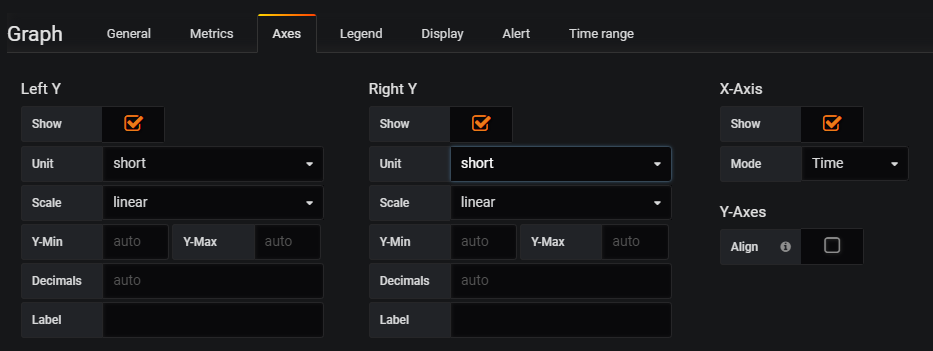
Axes
Hier können die Achsen definiert werden. Das bedeutet, man kann einstellen, um welchen Wert es sich handelt, ob die Werte auch negativ oder invertiert werden können (z.B. bei Bandbreiten ganz gut – Upload ist unten, Download ist oben oder so).

Hier am besten einfach mal rumspielen, welche Optionen einem angenehm sind. Ich lasse es erstmal auf Standard-Einstellungen stehen.
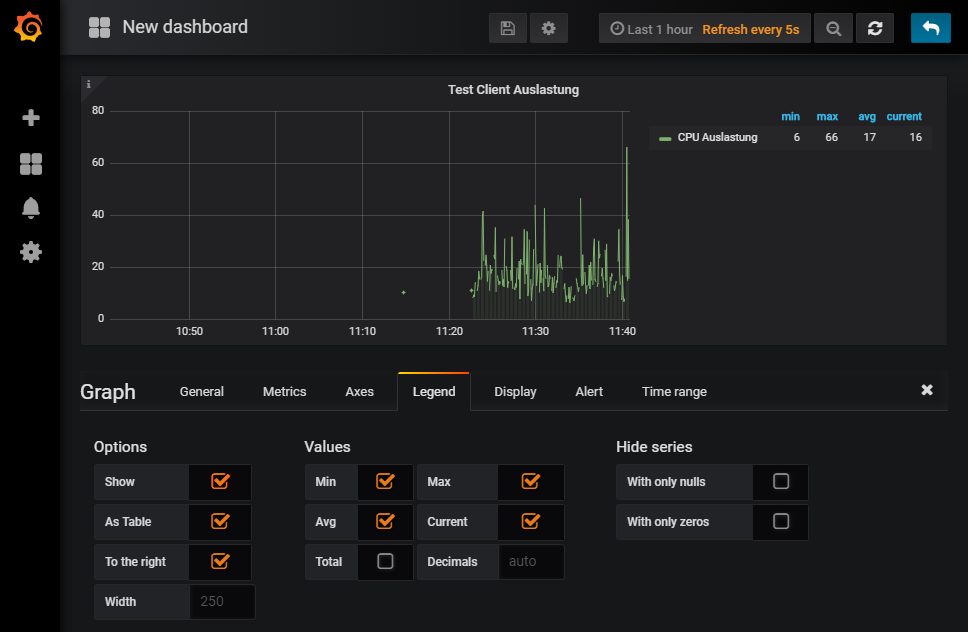
Legend
Hier kann die Legende noch angepasst werden, z.B. kann man sie entweder komplett ausblenden oder neben dem aktuellen Wert auch noch die Maximal- und Minimal-Werte anzeigen lassen. Ebenfalls alles Geschmackssache, die primär das Aussehen vom Dashboard ändert.
Eine angepasste Legend gegenüber dem Standard-Wert sieht z.B. so aus:

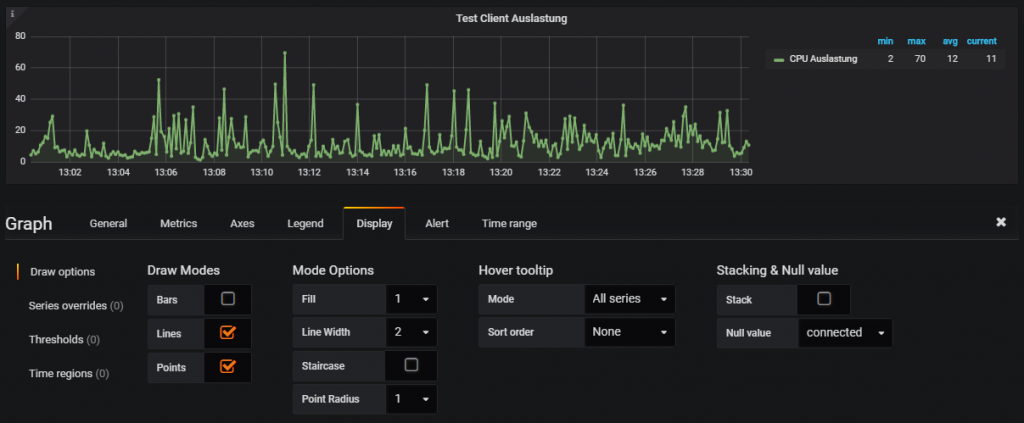
Display
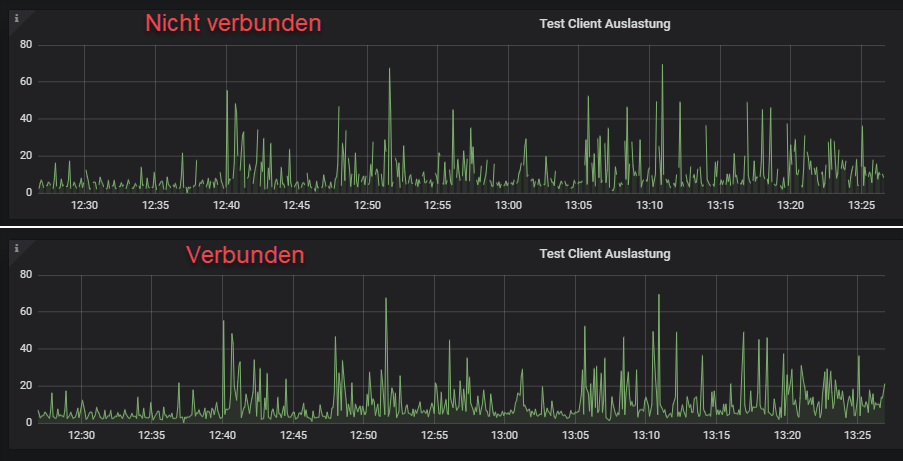
In diesem Bereich kann man einiges an der Ansicht des Graphen einstellen. Interessant ist hier vor allem die Option Null Value. Die Aktivierung sorgt dafür, dass die „Leerstellen“ zwischen den Werten verbunden werden, dies sorgt für eine bessere Ansicht.

Weiterhin kann die Dicke der Linien eingestellt werden, es können Punkte für die Messwerte eingestellt werden usw. Der Graph kann dann beispielsweise so aussehen:

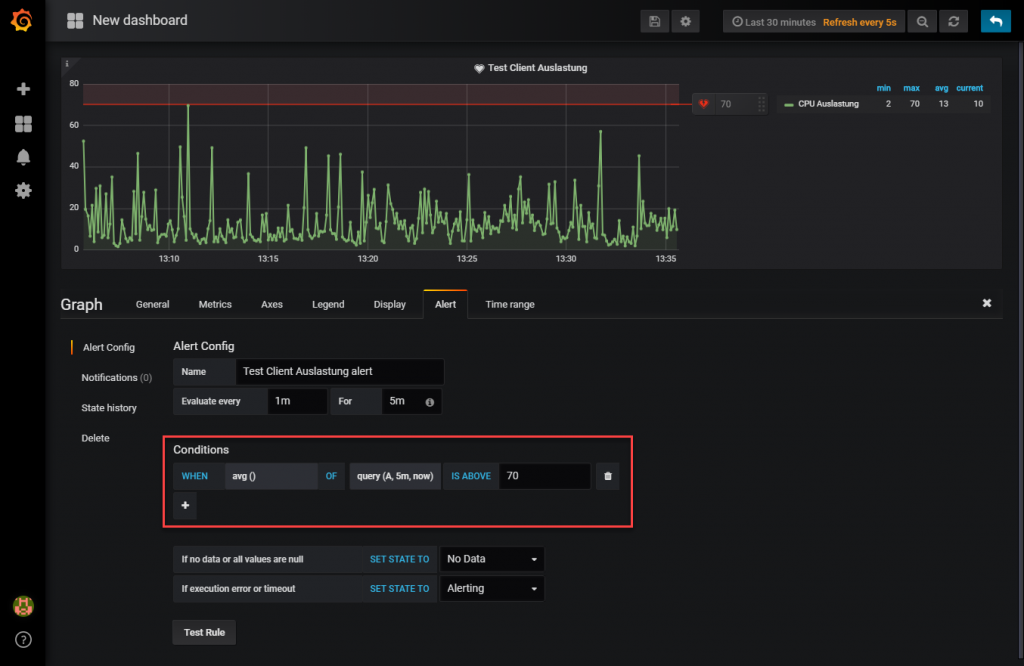
Alert
Hier können, wie der Name schon sagt, Alarme eingestellt werden. Trägt man z.B. 70% als Schwellwert ein, sieht man dies direkt in dem Graph.

Im linken Seitenmenü können dann noch unterschiedliche Benachrichtigungsoptionen ausgewählt und eingestellt werden.
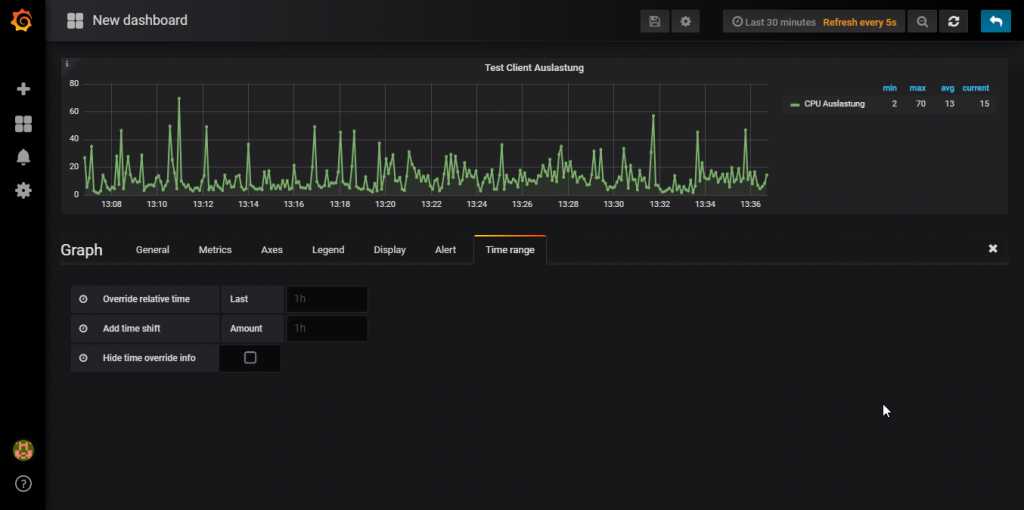
Time Range
Im letzten Optionsfeld kann noch ein eigener Zeit-Bereich ausgewählt werden bzw. die Default-Werte überschrieben werden.

Fazit
Mit recht einfachen Mitteln lassen sich so ziemlich schicke Dashboards gestalten. Man muss erst ein wenig rumspielen und schauen, welche Option welches Ergebnis hat, aber wenn man einmal den Dreh raus hat, kann man damit echt übersichtliche und aussagekräftige Grafiken zaubern 🙂



Hallo Jan,
vielen Dank! Funktioniert perfekt.
Gruß,
Frank
Servus,
super gute Anleitung, wenn man damit noch nicht all zu viel am Hut hatte.
Dankesehr 🙂
Gruß
Hallo Johannes,
so läuft man sich dann auch mal über den Weg… Ich bin schon häufiger über deine Seite gestolpert 🙂
Schönen Gruß
Jan
Wie wird in Grafana ein berechnetes Feld definiert:
z.B. Strom x Spannung = Watt